在前一篇文章介紹 Character Animator 基本介面之後,本篇著眼於如何製作適用於 Character Animator 的 puppet。
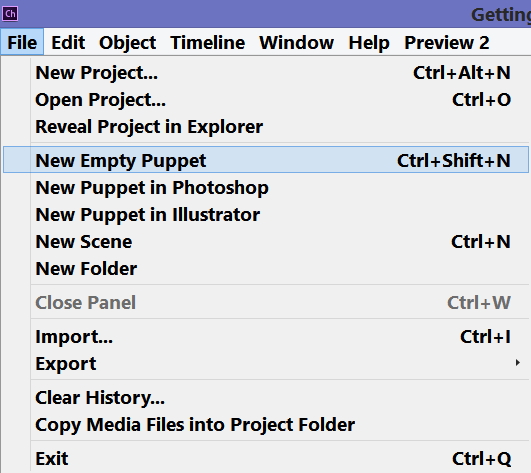
首先是在 File 下拉選單中,可以看到有三個新增 puppet 的選項,其中點 New Empty Puppet 會直接產生一個 Puppet 1。若選擇 New Puppet in Photoshop 或是 New Puppet in Illustrator 則分別會新增一個預設好的 PS 或 AI puppet 場景以及一個 My Photoshop/Illustrator Puppet, 同時還會開啟該 PS 或 AI 檔。



要能夠直接透過臉部追蹤與聲音辨視就能讓 Character Animator 知道角色該如何運動,靠的是由特定名稱組合而成的 PS 圖層與資料夾架構。因此若是建類人形的角色,最好的方式就是先開啟一個已正確命名做好的人形 puppet,完全不更動圖層的命名與架構,只將圖層的內容圖案修改成自己想要的樣子,如此可最快速地避開骨架建立(rigging)方面的問題,達到想要的效果。
Adobe 官方製作的 puppet 建構影片:
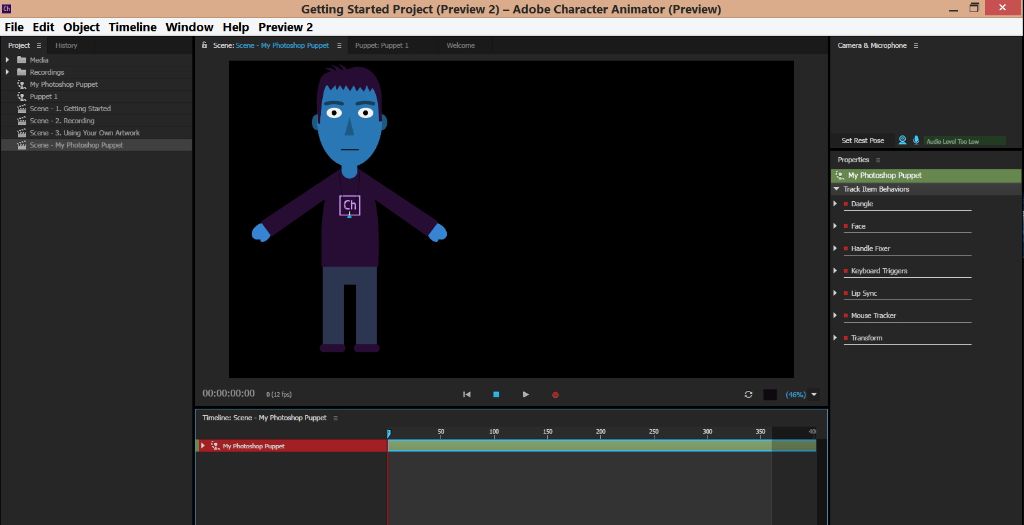
從影片中可以看到 Character Animator 會不斷刷新 puppet,所以只要 PS 中的圖片修正並存檔,新版本的 puppet 就會立即在場景視窗中呈現。所有的記錄資料,不管是臉部表情還是滑鼠與按鍵啟閉的效果,全部都和 PS 圖檔分開記錄,所以錄製完動作就算再改圖案,也不會影響原有的動作記錄(當然微調是必需的)。這樣的設計可以讓人物/角色/puppet 設計和動畫同步進行,一組動畫人員可以先拿既有的 puppet 先行錄製動畫,另一組人員可以專心在人物圖形設計上,加快製作效率。
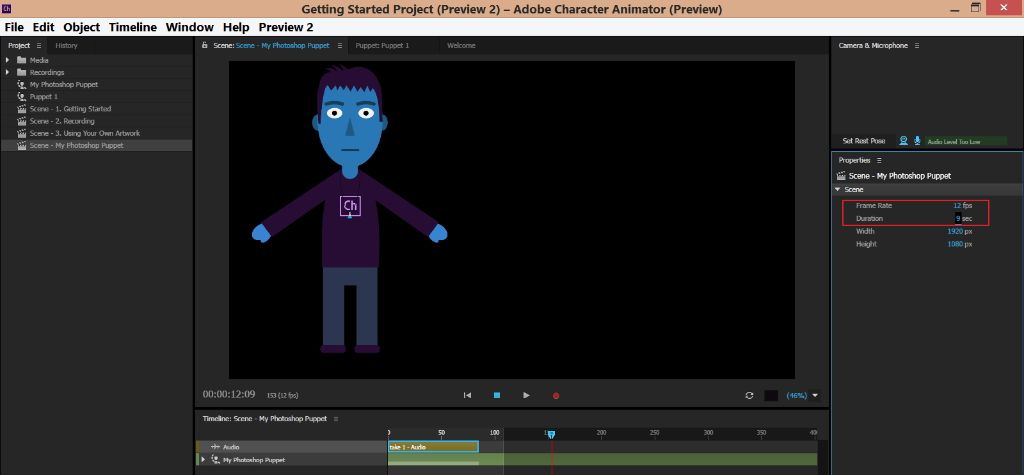
要注意的是,目前場景時間軸沒有辦法設出入點(in/out point),所以輸出場景一定都是整個時間軸全部輸出(相信將來 Adobe 在這部分會做彈性調整)。若只錄製開頭一小段就想輸出,可以點選 Project 面板的場景,在 Properties 面板處將 Duration 值設為已錄製的秒數,用來縮短場景的秒數。同樣的方式可以用來延長場景秒數。注意若要將動畫輸出至 AE 進一步使用,需要在一開始將場景的格率設成和 AE 專案需求相同,因為 Character Animator 會將畫面輸出為序列 png 圖檔(帶 alpha ),所以格率過低輸出格數會過少,反之則過高。

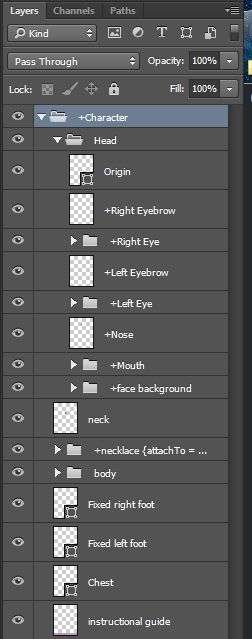
在本文的案例中,若要編輯現有 PS puppet, 可以選取 puppet 後,選 Edit 下拉選單,點 Edit Original,就會開啟 PS 檔案。可以看到整體架構是以資料夾做為四大區塊(頭、頸、項鍊與身體),頭部內又可以細分成眉毛、眼睛(各眼包含眼白、瞳孔、眼皮)、嘴巴(包含微笑、驚訝與各發音嘴形)及五官以外的臉區域。

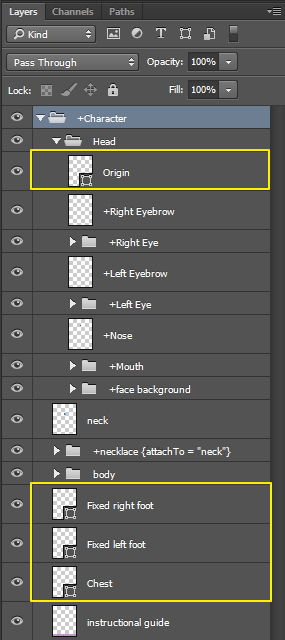
除了圖案圖層外,還有一些圖層有著特定的圖案,命名也很特別,像是 Original、Fixed right foot、Fixed left foot等。事實上這些圖層的存在是為了能進一步控制動畫,像是以 “Fixed” 為開頭的名字圖層,就是為了將該部位固定住,否則整個 puppet 都會隨著攝影機追蹤而一起移動,而 Original 則是用來設定旋轉的錨點。

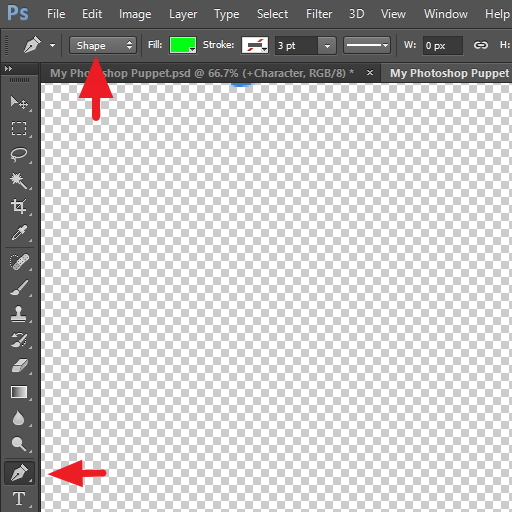
若使用 Photoshop 的鋼筆工具(pen tool)並將類型設為 Shape,點這些圖層即可看出固定的點或是錨點在哪裡。


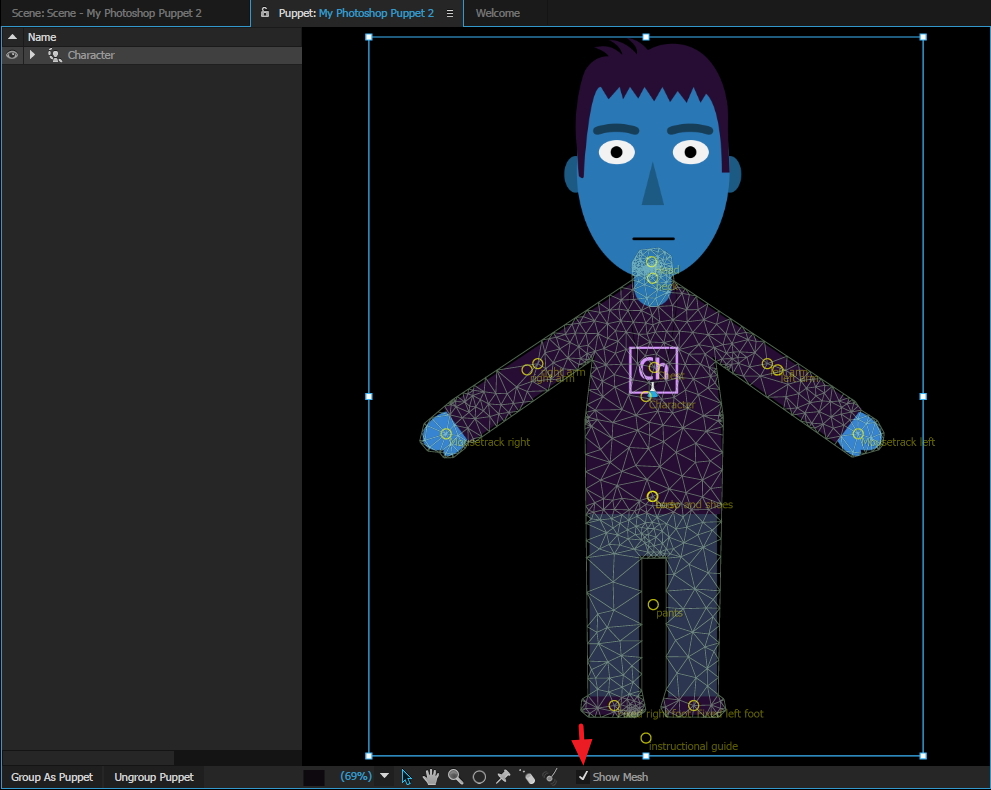
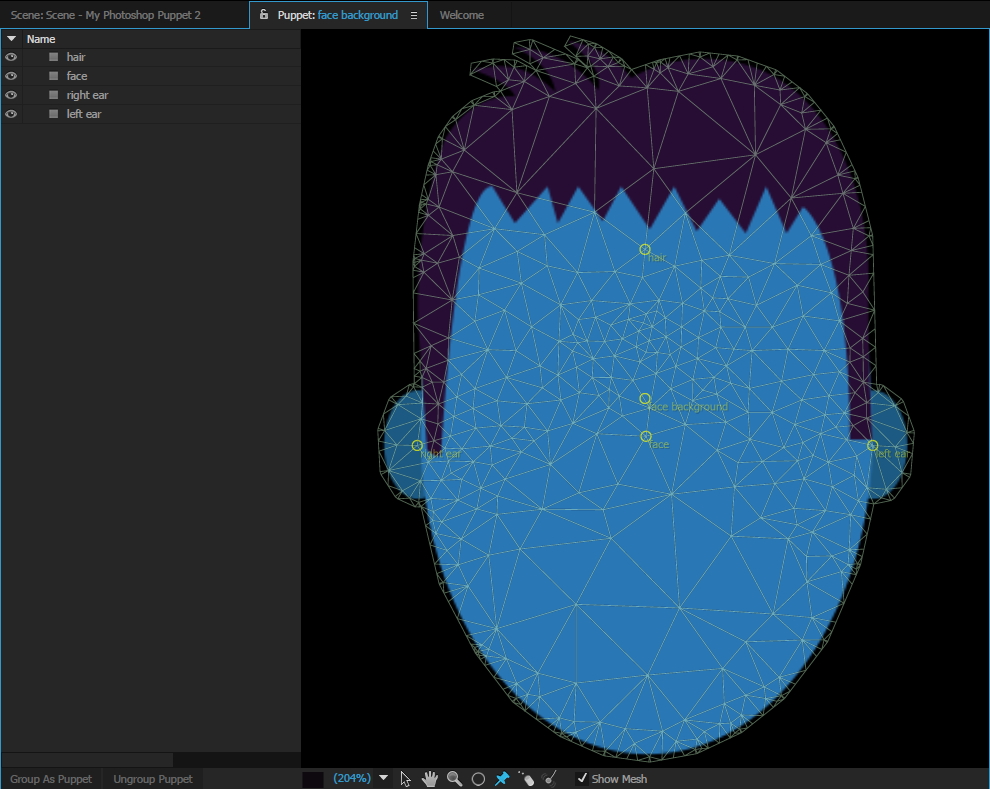
我們也可以在 Character Animator 中的 Puppet 視窗,點選 puppet 後,勾選 Show Mesh 來顯示網格分布,以及各固定點與控制點。這些點與網格的距離決定了彼此網格連動的幅度,各有不同的功能。

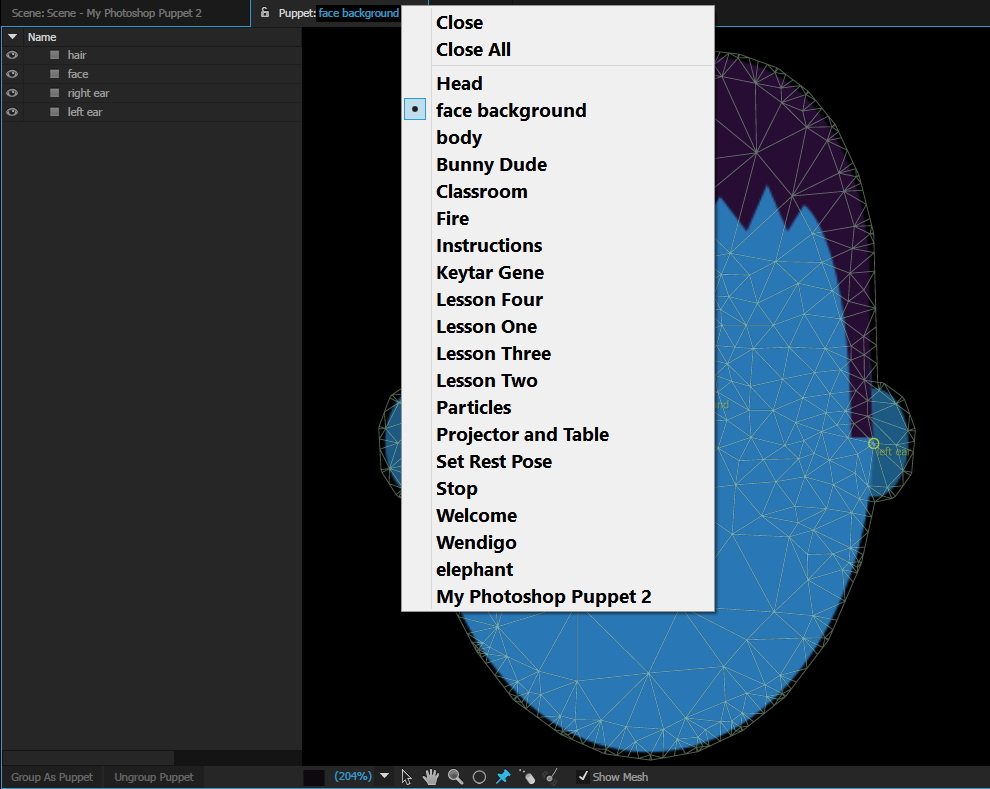
點擊 puppet 的不同區域會顯示該區域的網格,像是臉部與項鍊,若需要細微調整,可以對局部區域點兩下,puppet 視窗會單獨呈現該區域。


若要回到上一層也就是全身設定,可以點擊 puppet 名字,選最上層的 puppet 名稱即可。

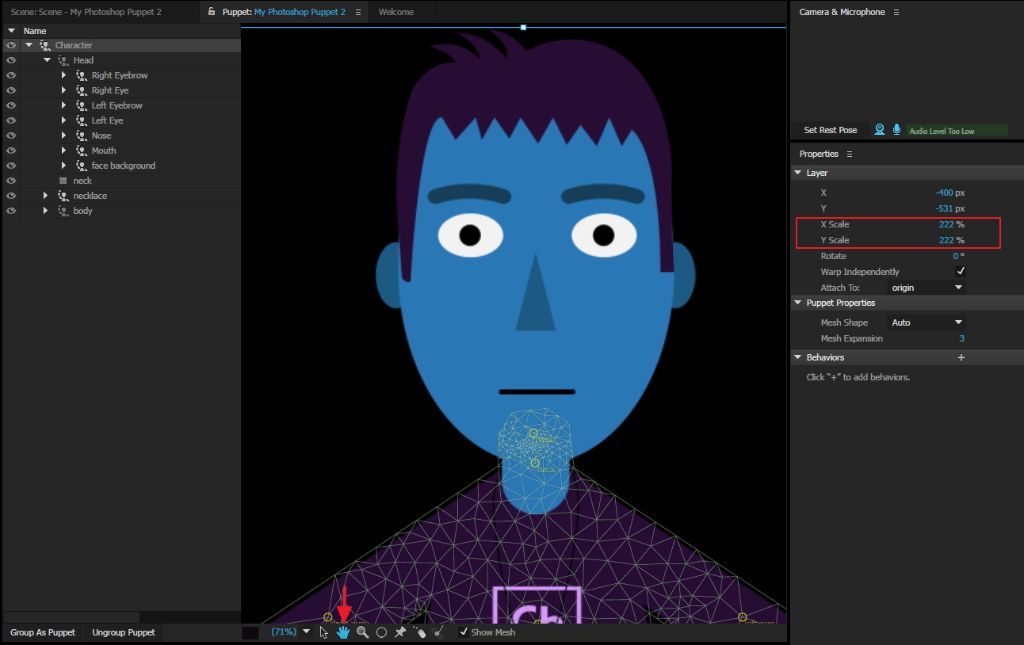
若要在 Puppets 視窗將 puppet 放大,使用滑鼠滾輪或是+/-鍵是無效的,目前可行的方式,除了拖拉 Puppets 視窗邊緣來放大外,可以透過選取整個 Character,之後在右方 Properties 面板更改 X Scale 與 Y Scale 的數值,再透過 Hand Tool 位移想看的區域。

若是全部在 Photoshop 設定,可以參考下面的官方教學影片:
Adobe 亦提供幾個建好的 puppet,有興趣的朋友們可以下載使用,快打開 Character Animator 來試試吧!
想看最後一篇 Character Animator 介紹,快來訂閱 DV ASIA 部落格,隨時獲得最新的文章通知!


One thought on “Adobe Character Animator 介紹 Part 2/3”